How To Enable JavaScript on iPhone and What is Javascript Used for?
How to enable JavaScript on your iPhone: JavaScript on iPhone has become ubiquitous, powering a plethora of web applications and enhancing user experiences on Safari, Apple’s default browser. With its compatibility and versatility, JavaScript enables developers to create dynamic and interactive elements seamlessly integrated into websites accessed via iPhone.
Leveraging frameworks like React Native or Ionic, developers can even build cross-platform mobile applications using JavaScript, further expanding its reach and functionality in the iOS ecosystem, and making it an indispensable tool for modern mobile development.
Friends, In the article, I will step by step discussing JavaScript and tell you how to enable JavaScript on your iPhone.
What is JavaScript?
JavaScript is a versatile programming language primarily used for web development. It empowers interactive elements on websites, enabling dynamic behavior and manipulation of webpage content. Created by Brendan Eich in 1995, JavaScript has evolved into a cornerstone of modern web development alongside HTML and CSS.
Its versatility extends beyond web browsers, as it’s also used in server-side development (Node.js), game development, mobile app development, and more. JavaScript’s syntax is similar to other programming languages, making it accessible to beginners and powerful for advanced users.
Many websites rely on JavaScript to function properly. By enabling JavaScript on your iPhone, you’ll be able to access a wider range of features and enjoy a richer browsing experience.
What is JavaScript used for?
JavaScript is a versatile programming language primarily used for web development, enabling interactive and dynamic features on websites. It allows developers to manipulate HTML and CSS, enhancing user experience with animations, form validations, and dynamic content loading without requiring a page refresh. JavaScript is crucial for creating responsive, modern web applications, including games, social media platforms, and e-commerce sites.
It also finds utility in server-side development through frameworks like Node.js, facilitating backend operations. Beyond web development, JavaScript is employed in mobile app development (using frameworks like React Native) and even in IoT (Internet of Things) applications, showcasing its widespread usability and significance in the digital landscape.
Friends, by now you might have understood what JavaScript is and why it is used. Now we iPhone users will know whether we should activate JabaScript on our phones and what benefits we will get if we use it.
Should I enable JavaScript on my iPhone?
Enabling JavaScript on your iPhone can enhance web browsing by enabling interactive features and dynamic website content.
However, it also opens the door to potential security risks, such as malicious scripts or tracking mechanisms. Assess the trade-offs based on your browsing habits and the reliability of the websites you visit. Consider using content blockers and keeping your browser updated for added security.
How to enable JavaScript on iPhone?
JavaScript is a crucial component of web browsing, enabling interactive features and dynamic content on websites. If you’re using an iPhone and need to enable JavaScript, follow these step-by-step instructions to ensure a smooth browsing experience.
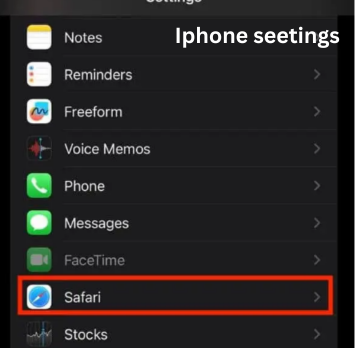
- Accessing Settings: To enable JavaScript on your iPhone, start by opening the “Settings” app. This app contains all the configuration options for your device.
- Navigating to Safari Settings: In the Settings menu, scroll down and tap on “Safari.” Safari is the default web browser on iPhones, and its settings include options for JavaScript.

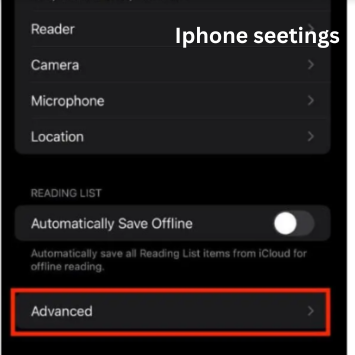
- Enabling JavaScript: Within the Safari settings, locate the “Advanced” section. Tap on it to reveal advanced options.

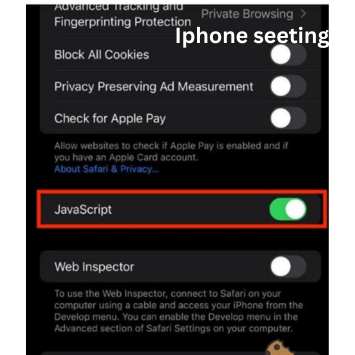
- Finding JavaScript Settings: In the Advanced settings, look for an option labeled “JavaScript.” This option controls whether JavaScript is enabled or disabled in the Safari browser.

- Enabling JavaScript: Toggle the switch next to “JavaScript” to the ON position. When the switch turns green, it indicates that JavaScript is now enabled.
- Confirming Changes: Exit the Settings app and open Safari to confirm that JavaScript is enabled. You can test it by visiting a website that uses JavaScript, such as a site with interactive forms or dynamic content.
- Troubleshooting: If you encounter any issues with JavaScript-enabled websites, double-check that JavaScript is enabled in your Safari settings. Try clearing your browser cache and cookies, as this can sometimes resolve compatibility issues.
Keeping JavaScript Enabled
Once you’ve enabled JavaScript, it’s a good idea to keep it enabled for the best browsing experience. Disabling JavaScript may cause certain websites to not function correctly or display content properly.
Enabling JavaScript on your iPhone is a simple process that can greatly enhance your browsing experience. By following these step-by-step instructions, you’ll be able to unlock the full potential of the websites you visit on your device. Enjoy exploring the interactive features and dynamic content that JavaScript enables!
Why is JavaScript not working on my iPhone?
JavaScript may not work on your iPhone due to several reasons. First, ensure JavaScript is enabled in your browser settings. If it’s enabled and still not working, try clearing your browser cache and cookies.
Sometimes outdated browser versions can also cause issues; update your browser if needed. Additionally, certain websites may have JavaScript blocked for security reasons. Finally, check for any network connectivity issues that could be preventing JavaScript from loading properly.
- How to create a Google Ads account and delete it
- How to run Google ads for clients step-by-step guide
How to enable JavaScript and cookies on iPhone?
To enable JavaScript and cookies on your iPhone, follow these simple steps. First, open the “Settings” app on your device. Next, scroll down and tap on “Safari” from the list of options. In the Safari settings, locate the “Privacy & Security” section. Here, you’ll find options to enable both JavaScript and cookies.
Toggle the switch next to “JavaScript” to turn it on, allowing websites to run JavaScript code. Similarly, toggle the switch next to “Block All Cookies” to ensure cookies are enabled for websites you visit. Once done, you’ve successfully enabled JavaScript and cookies on your iPhone, enhancing your browsing experience.
How to enable JavaScript on Android?
Enabling JavaScript on your Android device is a straightforward process that allows you to access interactive and dynamic content on websites. Here’s a simple guide to help you enable JavaScript:
- Open the “Settings” app on your Android device. You can usually find this app in your app drawer or by swiping down from the top of your screen and tapping the gear icon.
- Scroll down and look for the “Privacy and Security” or “Advanced Settings” option, depending on your device model and Android version.
- Tap on “Site Settings” or a similar option that allows you to manage website settings.
- Look for the “JavaScript” option within the site settings. It may be under the “Content Settings” or “Advanced” section.
- Toggle the switch next to “JavaScript” to enable it. It’s usually represented by a slider or a checkbox.
- After enabling JavaScript, you can exit the settings menu.
- Now, when you browse websites using your Android device’s web browser, JavaScript will be enabled, allowing you to experience interactive features and dynamic content.
Remember, enabling JavaScript can enhance your browsing experience, but it’s essential to be cautious while browsing unfamiliar websites to avoid potential security risks.
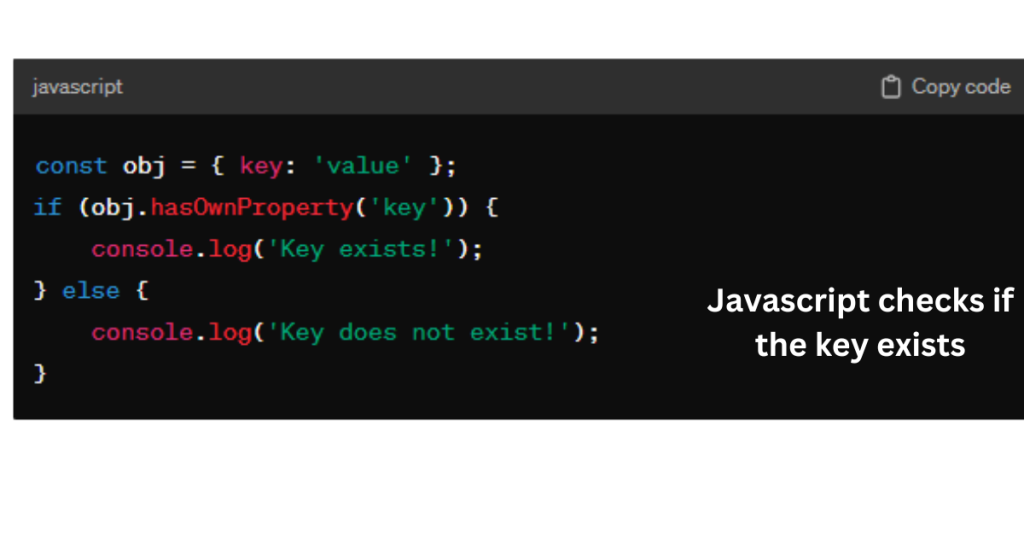
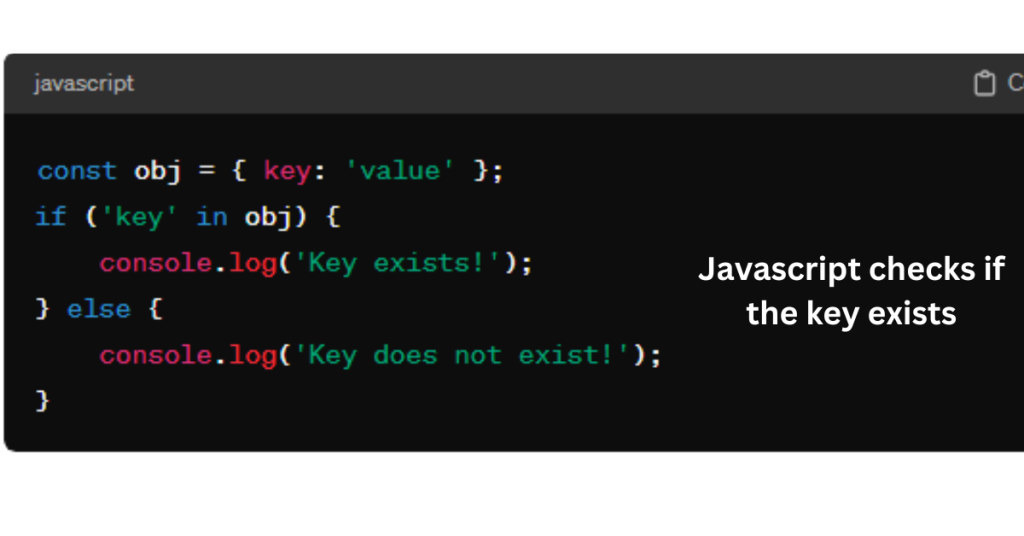
Javascript checks if the key exists
In JavaScript, checking if a key exists within an object is a common task. This can be achieved using various methods, such as the hasOwnProperty() method or using the in operator.
The hasOwnProperty() method checks if an object has a specific property.
For example:

Alternatively, the in operator checks if a property exists in an object or its prototype chain:

Both methods provide straightforward ways to determine if a key exists in a JavaScript object.
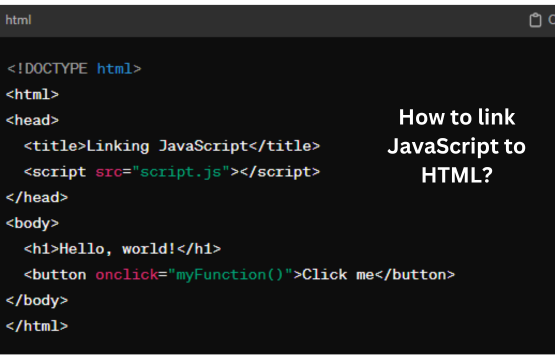
How to link JavaScript to HTML?
Linking JavaScript to HTML is a fundamental step in creating dynamic and interactive web pages. It allows you to add functionality and behavior to your website. Here’s how to do it:
Using <script> Tags: The simplest way to link JavaScript to HTML is by using the <script> tag. You can include this tag either in the <head> section or just before the closing </body> tag.
External JavaScript File
You can also link an external JavaScript file using the src attribute within the <script> tag. This keeps your HTML code clean and separates the JavaScript logic into its files.
Example Code:

In this example, script.js is the external JavaScript file containing your code.
- Internal JavaScript: Alternatively, you can embed JavaScript directly within the HTML document using <script> tags. This is useful for small scripts or quick testing.
- Best Practices: Always ensure that the JavaScript code is properly written and follows best practices to maintain code readability and efficiency.
- Debugging: Use browser developer tools to debug JavaScript code effectively. It helps in identifying and fixing errors.
- Considerations: Keep in mind browser compatibility while writing JavaScript code to ensure it works across different browsers.
- Security: Be cautious when including external JavaScript files from untrusted sources to prevent security vulnerabilities.
By following these simple steps, you can easily link JavaScript to HTML and create dynamic, interactive web pages.
So, friends, I hope you can understand in this article what is JavaScript and How to enable JavaScript on iPhone. Please share this post with your friends and comment here if you have any questions about this strategy.
